![]()
| шаги: | [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] |
|
Писал что будет и четырнадцатый шаг? Писал. Вот он. Возможно он не раскроет перед вами каких-то новых супервозможностей DreamWeaver, но может здорово помочь в повседневной борьбе за место под солнцем :) | |
 |
Речь сегодня пойдет о такой классной вещи как однопиксельные распорки. Те кто знает, что это такое, могут спокойно идти на другие разделы сайта. Те кто не знают могут спокойно читеть дальше :)
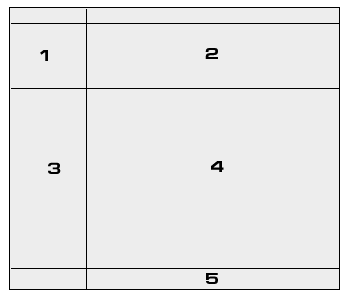
Предположим вам нужно соорудить нечто похожее на модульную сетку, изображенную слева.
Предположим, что:
В нашу задачу входит достижение жесткого расположения всех элементов в областях 1 и 3. Кроме того, нужно добиться корректного расположения элементов в ячейках 2, 4 и 5 вне зависимости от выбранного разрешения (плавающий правый край). |
 |
Начнем, пожалуй с создания таблицы. Это вы уже достаточно хорошо знаете и умеете. Вот только табличку мы создадим маленько не такую как показано на картинке с модульной сеткой. Разница будет в том, что мы сделаем ее на один ряд больше. Именно в этот ряд мы и будем заполнять нашими однопиксельными распорками. Но, сначала, давайте я вас с ними познакомлю. |
|
Вот так выглядит самая обычная однопиксельная распорка. Только обычно в жизни они прозрачные, а здесь я специально (для наглядности) заменил ее на черную. То есть по сути своей это просто точка. Прозрачная точка. | |
|
Так вот возьмем мы эту точку и поместим в две нижние ячейки нашей таблицы. Для наглядности я опять вместо прозрачных пикселей буду использовать черные. Как только вы поставите их внутрь ячеек они (ячейки) тут же сожмутся по высоте до 1 пикселя. Это еще один вариант применения подобных распорок. Например у меня на сайте все горизонтальные и вертикальные линии на страничках сделаны именно так. | |
|
|
Ну вот вставили мы эти пискели, ряд ячеек стал высотой в один пиксель. И что с этого? С этого - почти ничего. Но мы можем задать нашим распоркам нужное значение ширины. Так давайте это сделаем. Выделяем нашу первую точку (в левой нижней ячейке). Проще всего это сделать просто переведя курсор до или после этой ячейки, а затем вернуться в нужную ячейку при помощи курсорных клавиш. |
 |
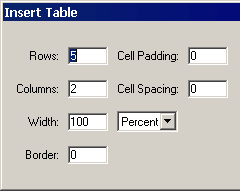
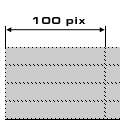
Для первой ячейки я указал ширину в 100pix. Вторую оставил без изменений. Кроме того, я задал ширину всей колонки (левой) 100pix, а правой 100%. Ну и зачем нам тогда эти распорки, если мы так или иначе устанавливаем размеры ячеек? А затем, что это РАСПОРКА. То есть она не даст (при любой моличестве и размере контента в правом столбце) сжать наш левый столбец менее 100 пикселей. |
|
При этом я могу размещать в левой колонке не только графические изображения (которые сами по себе являются распорками), а и просто текстовый дизайн. Помимо использования в качестве распорок, однопиксельные картинки позволяют точно регулировать высоту и ширину ячеек (с точностью до пискеля). Проблема лишь в том, что для подобного регулирования необходимо, чтобы однопиксельная картинка находилась в каждой ячейке строки или столбца чей размер мы регулируем. | |
|
~ 43 байта
~ 156 байт
|
Ну и можно использовать однопиксельные картинки для создания "плашек" - областей прямоугольной формы, залитых каким-либо одним цветом. Выигрыш от подобного метода вы можете увидеть на картинке слева.
Еще подобные однопиксельные картинки очень часто применяют в качестве фона у таблиц, ячеек, целых страниц. Иногда этот метод помогает бороться с различиями отображения цвета в разных браузерах. |
|
Вот такие они, эти маленькие однопиксельные помошники. Следующий 15-тый шаг скорее всего быдет поледним. Вы уже знаете о DreamWeaver практически все. Остальное - либо рассказывать не интересно, либо вам ничего не останется изучать в этом замечательном пакете. Пример того, что мы делали сегодня вы можете увидеть здесь. До следующего - 15-го и последнего шага :) | |
| назад | вперед |