Форматирование
Форматирование — завершающий процесс формирования содержимого
HTML-страниц. Существуют три пути:
- установить каскадные таблицы стилей (CSS);
- установить графическую тему;
- отформатировать внешний вид узла вручную.
Разумеется, можно применять их все одновременно, хотя это грозит
какофонией цвета.
Если вы желаете установить CSS, выберите команду File•New•Page и
загляните на закладку Style Sheets. Там собраны предопределенные таблицы
стилей, есть и «пустышка» — на тот случай, если вы хотите создать нечто
свое. В своем примере мы добавим CSS Neon, базирующуюся на шрифте Verdana,
ярких цветах шрифтов и черном фоне. После сохранения этого файла в нашем
проекте его можно редактировать как вручную, так и с помощью команды
Format• Style. Чтобы привязать таблицу стилей к какой-либо странице, ее
нужно открыть для редактирования и выполнить команду Format•Style Sheet
Links..., а затем в появившейся панели указать те CSS-файлы, чьи стили вы
желаете использовать. В нашем проекте так отформатированы страницы с
калькулятором и данными о фирме.
Следующий этап — сделать фон для домашней страницы и страницы со
списком товаров (не зря же мы рисовали картинку!). Это довольно просто. В
контекстном меню страницы нужно выбрать пункт Page Properties. Когда
появится диалоговая панель, переключаемся на закладку Background и в
разделе Formatting устанавливаем имя рисунка. Нажмите клавишу OК и
посмотрите, как замечательно выглядит наш электронный магазинчик. Точно
так же, выбрав Format•Theme, легко выполнить дизайн узла на основе уже
готовых графических тем.
Форматирование текстов обычно оставляют на потом, чтобы производить его
на фоне уже готовых страниц. Принципиально ничего нового по сравнению с
текстовыми редакторами делать не придется. Разница лишь в том, что в
списке текстовых стилей вы найдете стили, общепринятые для Web-дизайна. В
остальном же все как обычно: меняйте шрифты, их размер и цвет, отступы,
настройки параграфов и т.д.
Установка гипертекстовых ссылок
 |
| Рис. 13 |
Для начала сделаем то, от чего все начинающие пользователи приходят в
трепет, — создадим набор ссылок на другие страницы. Для этого проверьте в
режиме просмотра иерархии, установлены ли логические связи между домашней
страницей и другими страничками. Если все в порядке, то запустите мастер
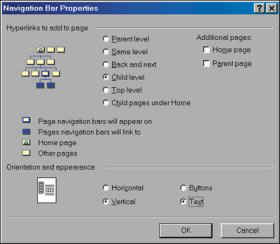
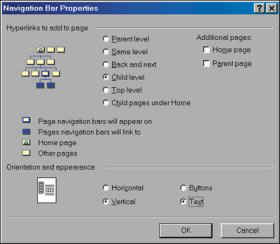
Insert•Navigation Bar... и установите опции ссылок на странице:
вертикальное или горизонтальное размещение, отображение кнопками или
простым текстом и т.п. (рис. 13).
Из диалоговой панели настройки опций очень удобно определять, какие
ссылки должны появиться на странице. Обратите внимание FrontPage 2000 сам
(!) делает за вас самую муторную работу.
Преимущество автоматического задания набора ссылок в том, что после
того как вы в режиме навигации установили взаимосвязи страниц, FrontPage
уже «догадывается» о том, какие возможные гипертекстовые переходы вы
будете создавать. На основе этой информации программа позволит вам
добавить ссылки на подчиненные страницы, родительские, страницы верхнего
уровня и т. п. — вариантов хватает. Любые изменения в иерархии Web-узла
приведут к тому, что FrontPage 2000 самостоятельно поправит ссылочный
блок, добавив нужные ссылки и удалив «висячие». Обратите внимание на то,
что текст создаваемых автоматических ссылок берется из заголовков страниц,
на которые будет осуществляться переход.
Ручное задание ссылок чуть сложнее. Нужно выделить текст, который в
будущем станет гипертекстовой ссылкой, и выполнить команду Insert•
Hyperlink. FrontPage запросит адрес, по которому должен быть сделан
переход по ссылке.
далее |
![]()