![]()
| шаги: | [1] [2] [3] [4] [5] [6] [7] [8] [9] [10] [11] [12] [13] [14] [15] |
|
Как и обещал беремся за изготовление меню нашего сайта. Применять мы сегодня будем много чего, так что приготовьтесь к длительному чтению. | |
 |
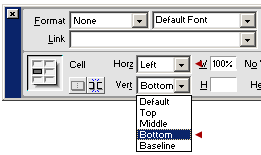
Для начала выберите ячейку таблицы (верхнюю правую) для которой мы отвели место под меню. В свойствах измените горизонтальное и вертикальное выравнивание на влево и вниз соответственно (см. рисунок слева). |
 |
Заметили, что курсор сместился в левый нижний угол ячейки? Так и должно быть. Теперь напишите текст состоящий из названий основных разделов и ссылок на них. Обратите внимание, что текст прижат к нижней части ячейки и целиком находится на синем поле фона (что нам, собственно и нужно). |
 |
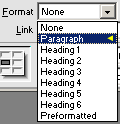
После написания текста измените в свойствах его форматирование с none на paragraph. В HTML это означает заключение текста в тег <P></P>. Для чего я это сделал? Чтобы получить строку, с которой мне затем будет просто, удобно и легко работать. |
 |
Не знаю как вас, а меня внешний вид нашего меню не устраивает. Хотелось бы его немного приподнять над краем ячейки, покрасить в другой (более контрастный) цвет + сделать еще кое-какие косметические вещи. Сделать это можно при помощи CSS Styles (CSS - стилей). Находятся они в правой нижней части окна DreamWeaver. |
|
|
В появившейся панели нажимаем на кнопку "создать" (она выделена на рисунке). Затем в диалоге выбираем тип Make Custom Style (class), дадим нашему стилю название и приступим к его определению. |
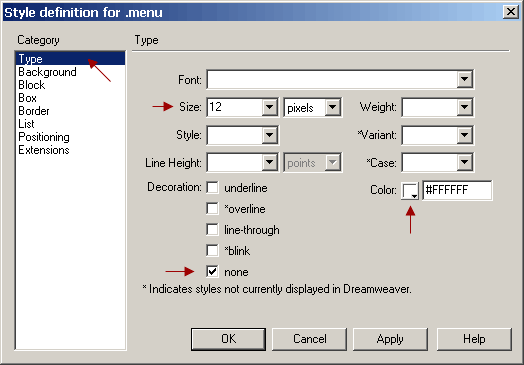
 Укажите размер шрифта (Size), цвет (Color) и Decoration как показано на рисунке. Остальные настройки мы пока не трогаем.
Как видите настроек у стиля до черта. Нам они все пока не нужны. Перейдите в пункт box и задайте параметры отступов как показано у меня на картинке. Обращаю ваше внимание, что сами отступы в DreamWeaver могут не отобразиться как надо. Не пугайтесь, в браузере все будет в порядке. | |
|
|
Так, теперь выделяем наше меню нажатием на букву <P> в нижнем левом углу окна. В панели стилей просто выбираем наш стиль (menu). Ну вот, стиль на параграф текста мы назначили. Можно проверить как все это выглядит в браузере. Для этого нужно лишь нажать F12. |
 |
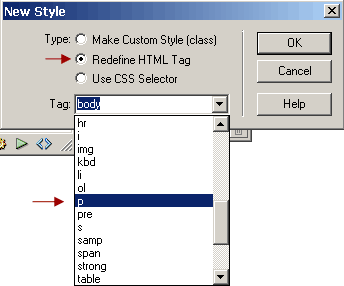
Раз уж мы залезли в CSS-стили, давайте доведем наше черное дело до конца. Зададим параметры еще нескольким элементам. В отличие от предыдущего раза, когда мы делали свой стиль, теперь мы будем переназначать уже готовый стиль. Например стиль параграфа (<P>). Для этого создаем новый стиль, выбираем пункт Redefine HTML Tag и выбираем тег p. |
|
Для параграфа мы укажем конкретный шрифт (font), размер (size) и цвет (color). Остальное оставим как есть. | |
 |
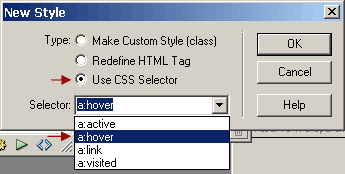
Кроме параграфа мы еще и парочку тегов a:link и a:hover изменим. Эти теги отвечают за внешний вид ссылки в стандартном состоянии и в состоянии при наведенной на нее мышки. Зададим цвет ссылок (белый) и при наведении сделаем изменение Decoration с none на underline. |
|
|
Пришло время указать ссылки на основные страницы нашего сайта. Делается это просто - выделяете нужный текст (если это одно слово, то можно просто пару раз щелкнуть по нему мышкой) и пишете в свойствах сслылку. Самих файлов у нас пока (реально на диске) нет, по-этому мы именно пишем нужные нам названия (а не ищем их на диске). |
|
|
Наша последняя задача - облегчить установку и изменение (по необходимости) нашего меню. Ее можно решить при помощи удобного инструмента DreamWeaver под названием "библиотека" (library). Где она находится вы видите на рисунке слева. В появившемся окне выбираем создать новый элемент (наше меню должно быть целиком выделено!). |
|
Сразу же вылетает предупреждение о том, что мы применяем к элементу меню особые стили, и он может не отображаться корректно на других страничках. Не пугайтесь, все в порядке, просто нажимайте OK. | |
|
|
Все, осталось только назвать наш элемент поудобнее и при необходимости вставлять его в любой документ при помощи кнопки Insert. Кстати, все изменения, которые мы будем вносить в наш элемент будут автоматически вноситься во все страницы на которых он используется. |
|
На результат сегодняшнего урока можно взглянуть вот здесь. На следующем шаге мы будем разбираться с особенностями форматирования текста в DreamWeaver и познакомимся поближе с CSS-стилями. | |
| назад | вперед |